
The Column Layout component allows you to add additional columns to your webpage, giving you greater control over where your webpage content will be placed.
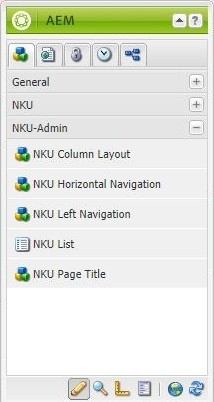
The component is in the NKU-Admin group of the AEM Toolbar. Drag and drop to add it to your webpage.

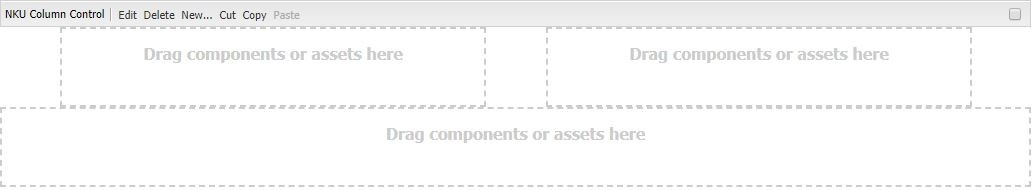
Once you've added the component to your page, click the Edit button on the NKU Column Control toolbar.
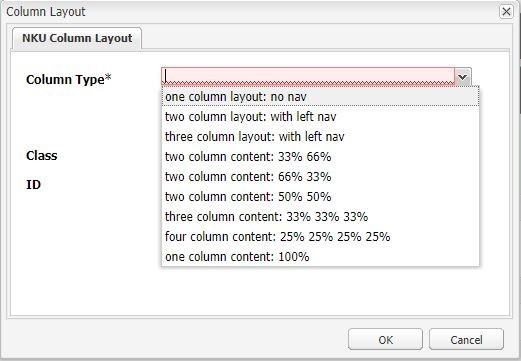
Select from the Column Type dropdown menu the desired layout.
Note: Additional padding is included in each layout. For example, the "two column content: 50% 50%" layout will include two equal-sized columns, with padding on each side of the columns.