Text Editor

The NKU Text Editor is used whenever any text is to be placed on a page. This includes hyperlinks, headers, and lists.
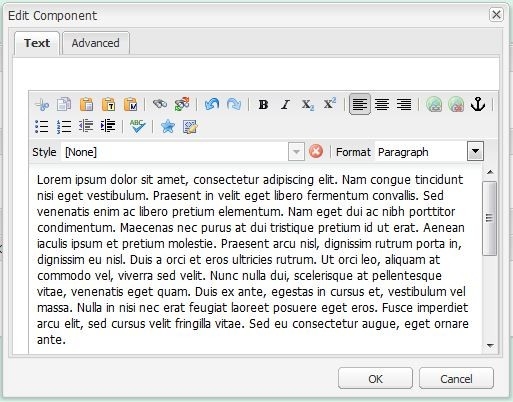
Drag the NKU Text Editor component to a drop zone, then click Edit on its toolbar to show the text editor window.

To add text to your page, simply type into the editor. Clicking OK will close the editor and show the new text.
You can also copy/paste text from another source into the editor.
Note: If you are copying from Microsoft Word, it will likely take some formatting with the text, which may affect the appearance of your page. To avoid this, paste the text into Notepad first, then copy/paste into the editor. This will strip all formatting and paste the plain text.

While the font and size of the text is fixed, users are able to change the format of certain pieces of text.
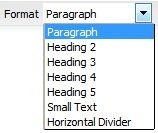
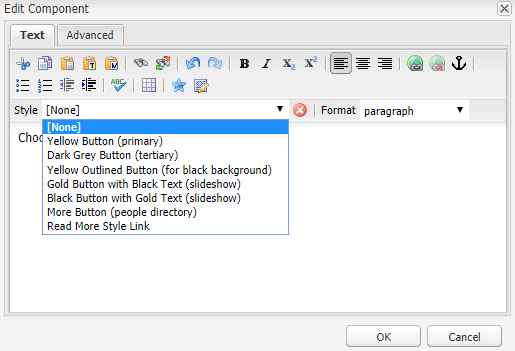
Select the text in a paragraph, then click the Format dropdown. The options are shown below:

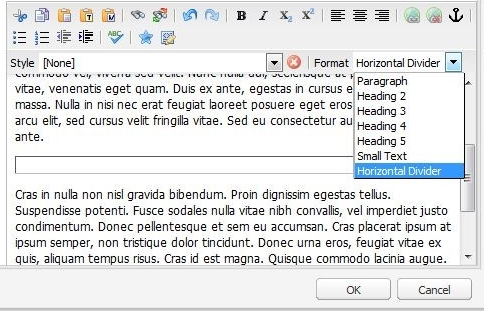
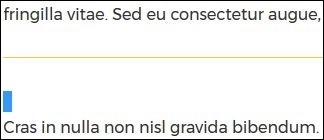
To add a gold divider, place the cursor at the desired point in your text, then click Format, and select Horizontal Divider.
Note: An extra line is added at the bottom of the divider after it is added. If you want to remove this, simply edit the text after inserting the divider, place the cursor at the space, and hit Backspace.

The above image shows a horizontal divider, with the extra space highlighted.

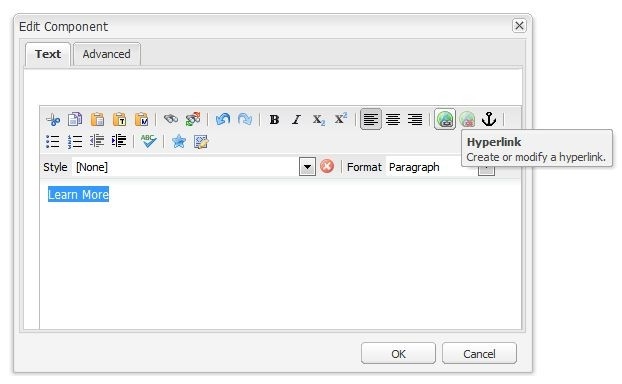
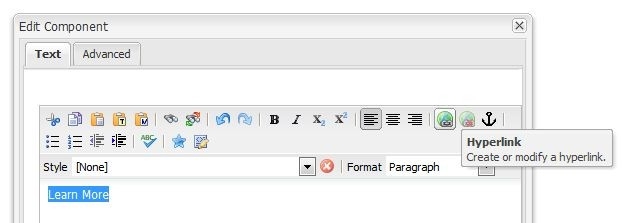
Any piece of text can be made into a hyperlink. Highlight the text to be made "clickable", then select the Hyperlink icon.

When linking to another page on the NKU site, click the magnifying glass icon.![]()
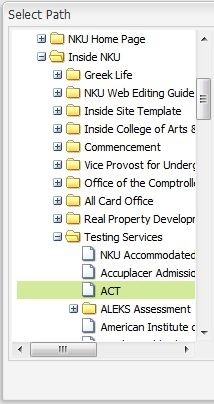
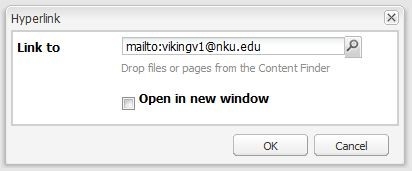
This will open a window where you can navigate to the page within the NKU site.

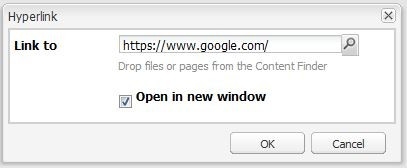
Type the URL of the page you want to link to. In most cases, it is easier to copy/paste the URL here.
The Open in new window checkbox will force the link into a new window or a new tab in the browser. This is useful if you would like the user to return to your page after clicking on the link. Once they close the tab or window containing the linked page, your page will still be open.

You can also have an email address listed, where clicking will open a new email to that address. The default email program on the user's computer will open (typically Microsoft Outlook for Windows machines).
Simply add "mailto:" before the email address in the link. For example, if you wanted the link to open a new email to vikingv1@nku.edu, you would type "mailto:vikingv1@nku.edu".
Hyperlinks can be styled as buttons that feature an interactive mouse-over effect.
To create a button, first enter your text in an editor ("Learn More" is used in this example) and make it a link.

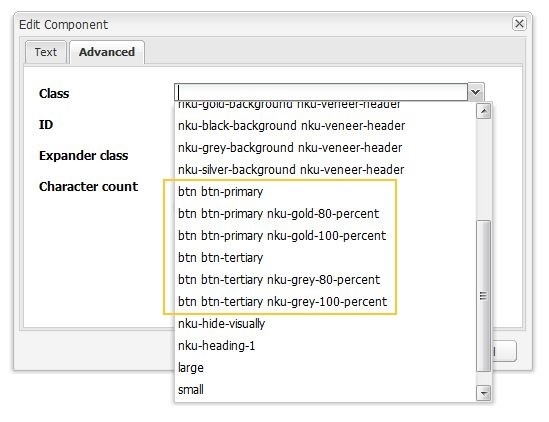
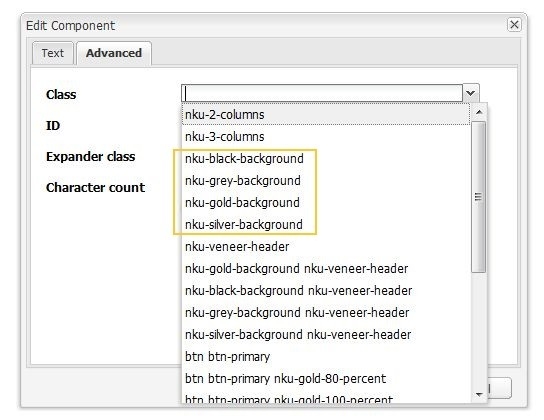
Click the Advanced tab, then the Class dropdown. The button options each have the prefix "btn". Two colors are available: gold and grey. btn btn-primary uses gold and btn btn-tertiary uses grey.
Buttons can be three widths:
Note: Classes apply to the entire component. Creating buttons in this way requires that your link be placed in its own text component. All text within the component will be styled as a button, so you cannot have a paragraph of text followed by a button in the same component using this method.


The button above uses btn btn-primary.

Button text can be bold and/or italicized, and the button itself can be left/center/right aligned.
Highlight the hyperlink, then click the Style dropdown.
You may select Yellow Button (primary), Dark Grey Button (tertiary), or Yellow Outlined Button (for black background).


To remove a style applied to a section of text, select the text, and click the red "X" to the right of the Style dropdown.





The background of a text component can be one of four colors: black, grey, gold, or silver.
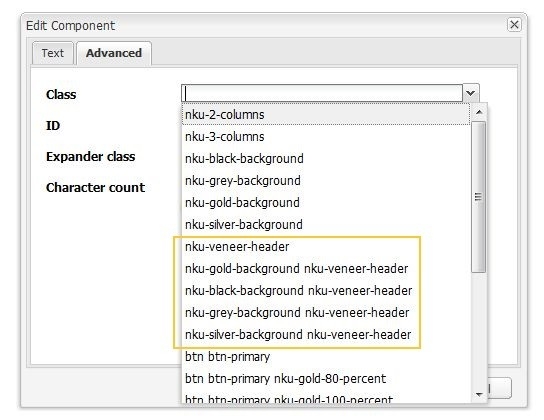
To apply a background color, click the Advanced tab, then the Class dropdown. The four options are highlighted in the above image.
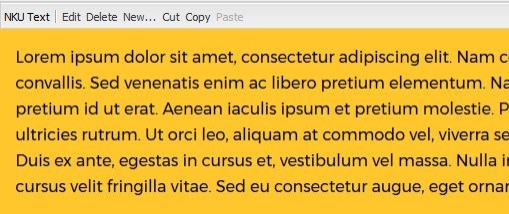
The backgrounds also add padding to around the text, so there is a distinction between the border and the text.

The class nku-gold-background is shown in the above image.



The Veneer font is bold and impactful, making it perfect for headers.
To change a piece of text to a header with the Veneer font, first enter your text in an editor ("Programs" is used above). Once it is there, click the Advanced tab, then the Class dropdown. The Veneer font options are shown above. There is an option to only change the font ("nku-veneer-header"), as well as options to set a background color.

The header above uses nku-gold-background nku-veneer-header.