The NKU Table component allows for basic tables to be added to pages.
Drag the NKU Table component to a drop zone, then click Edit on its toolbar to show the editor window.
| Standing | Check-In Day |
Location |
|---|---|---|
| Freshman | Thursday | Griffin Hall |
| Sophomore | Thursday | Griffin Hall |
| Junior | Friday | Health Center |
| Senior | Friday | Health Center |


Cells in the table can be set as headers, which makes the text bolder and larger. Additionally, setting most classes to the table (see below) will also apply a background color to any cell marked as a header.
To make a cell a header, right-click on it and select Cell > Cell Properties. Then select header in the Cell Type dropdown.



| Standing | Check-In Day |
Location |
|---|---|---|
| Freshman | Thursday | Griffin Hall |
| Sophomore | Thursday | Griffin Hall |
| Junior | Friday | Health Center |
| Senior | Friday | Health Center |
When adding tables to a page, it is important to make sure they are mobile friendly. This can easily be done with Tablesaw classes. These allow your table to be responsive to screen resolution, making them accessible to mobile users.
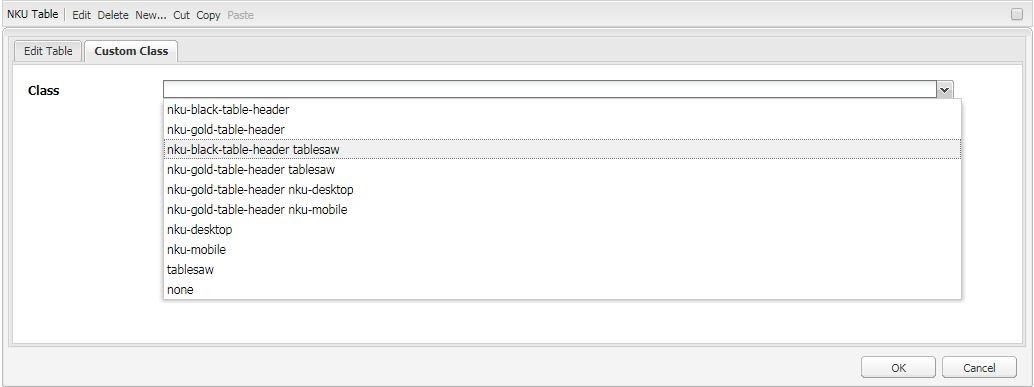
In the table editor, select the Custom Class tab, and click the Class dropdown. Select either "nku-black-table header tablesaw" or "nku-gold-table-header tablesaw" for styled headers, or "tablesaw" for a plain responsive table.