



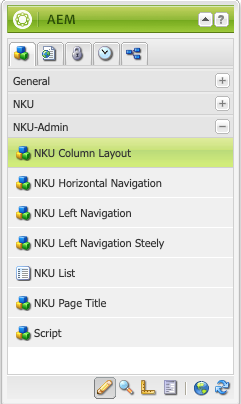
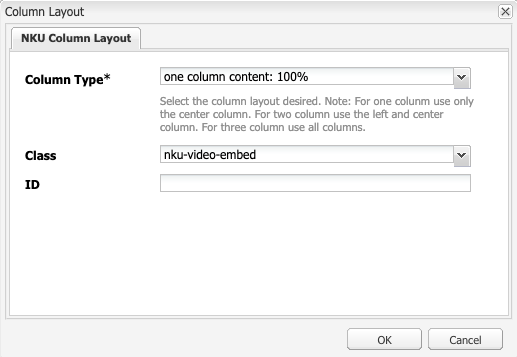
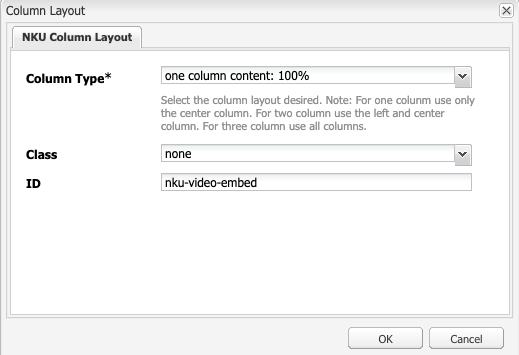
Add a column component to the page and assign the ID Qualtrics Form Component from the AEM toolbar and enter the size selection for your column and add the class or ID with nku-video-embed as shown below.





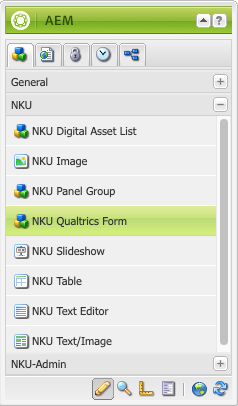
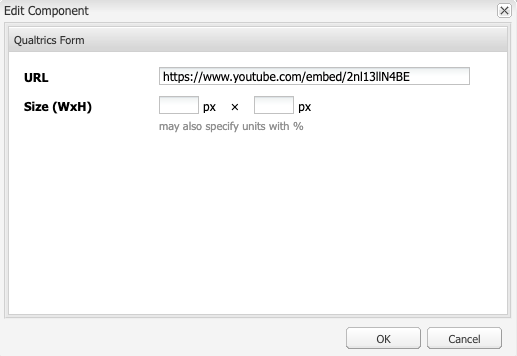
Add a NKU Qualtrics Form component to the column that you just created and add the embed URL of your YouTube video as shown below. Leave the height/width of the component blank as the class or ID will stylize the sizing for all devices.